Build Early Money Habits
(YOUNG BUCKS)
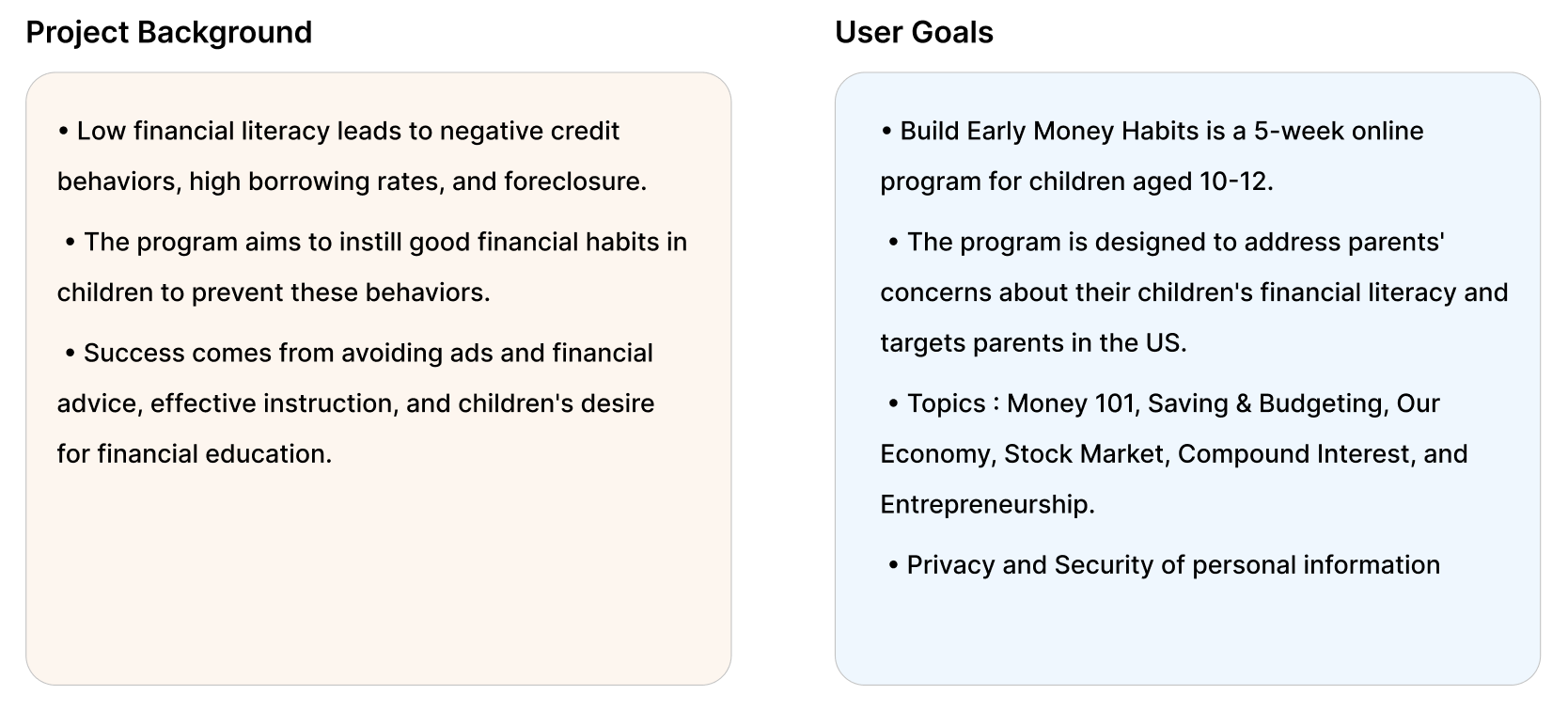
The Build Early Money Habits project teaches children(aged 10-12) financial literacy through a 5-week online course. The goal is to create an easy-to-use platform for parents to enroll their children, access educational materials, and provide a smooth digital onboarding experience.
As the UX designer, my responsibility was to design a digital platform that is both user-friendly and engaging for both children and parents. I conducted user research, designed and tested the app, and ensured it was secure, accessible, and effective.
| Role | Team | Client | Time |
| UX Research | Daniel Jung | Virtual Client | 4 Weeks |

Project Goal
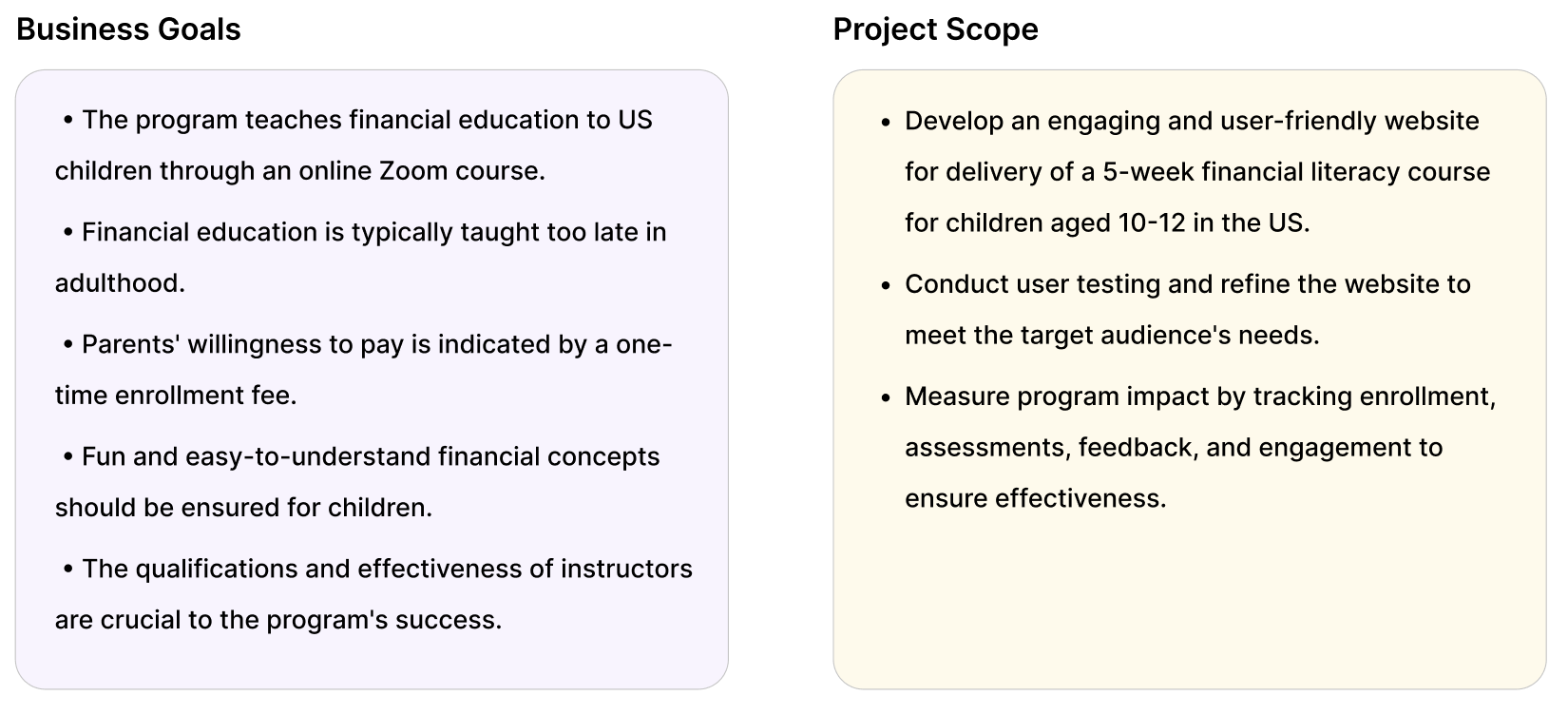
The objective is to design a responsive website that simplifies enrollment, communicates course details effectively, and provides educational resources.
Solutions
1. Create a responsive wireframe
Design a wireframe for a website that helps parents teach their 10-12-year-old children about early money habits. Present the course details, schedule, cost, and educational resources in an organized and easy-to-understand manner.
2. Streamline the enrollment process
Simplify the sign-up, payment, and confirmation process for a better user experience. Use fewer form fields, provide instant validation, and ensure hassle-free payments.
3. Conduct user testing and research
Conduct user tests, research competitors, and analyze data to understand parents’ safety concerns when registering for the course. Identify their expectations and pain points related to financial education for their children.
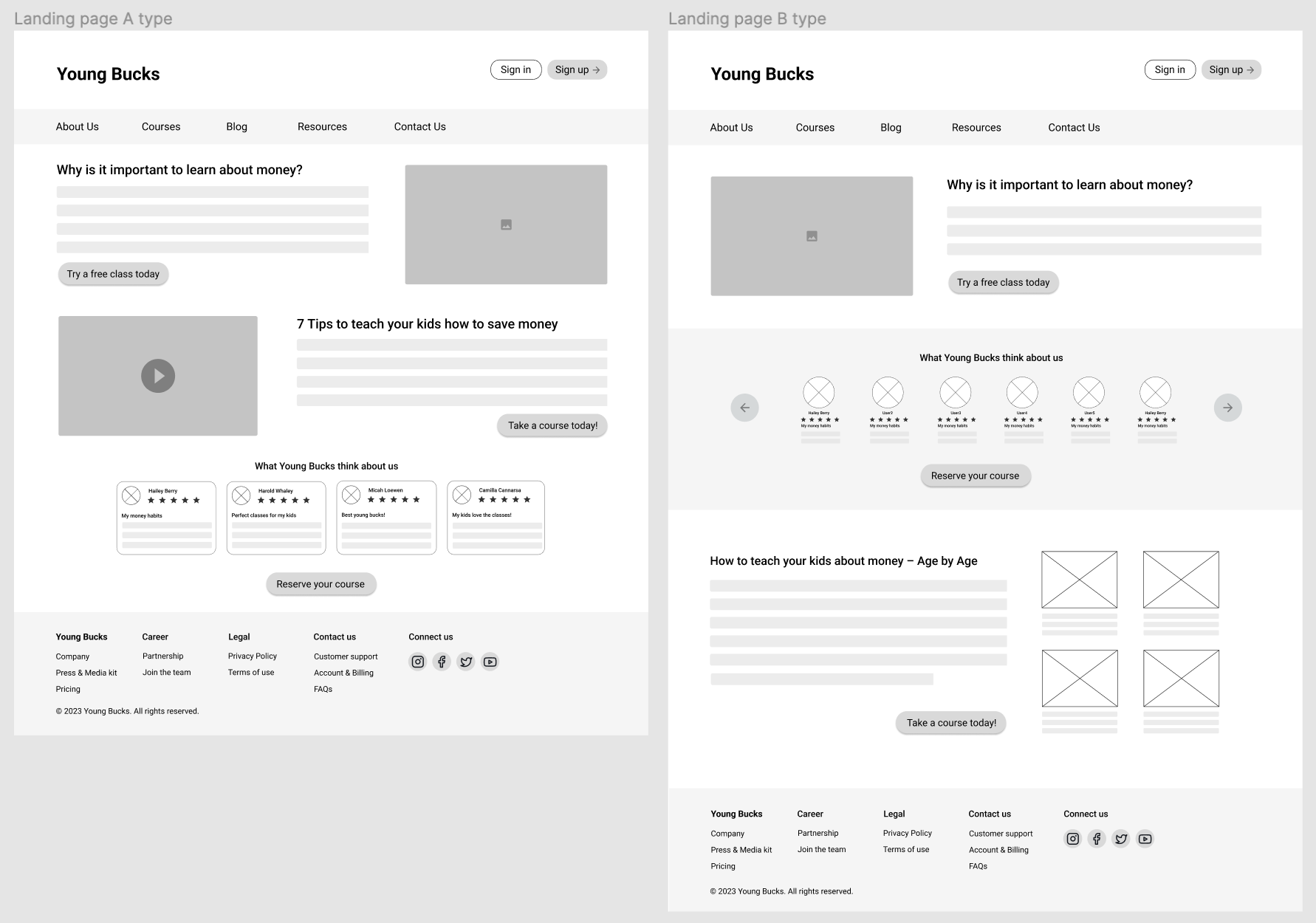
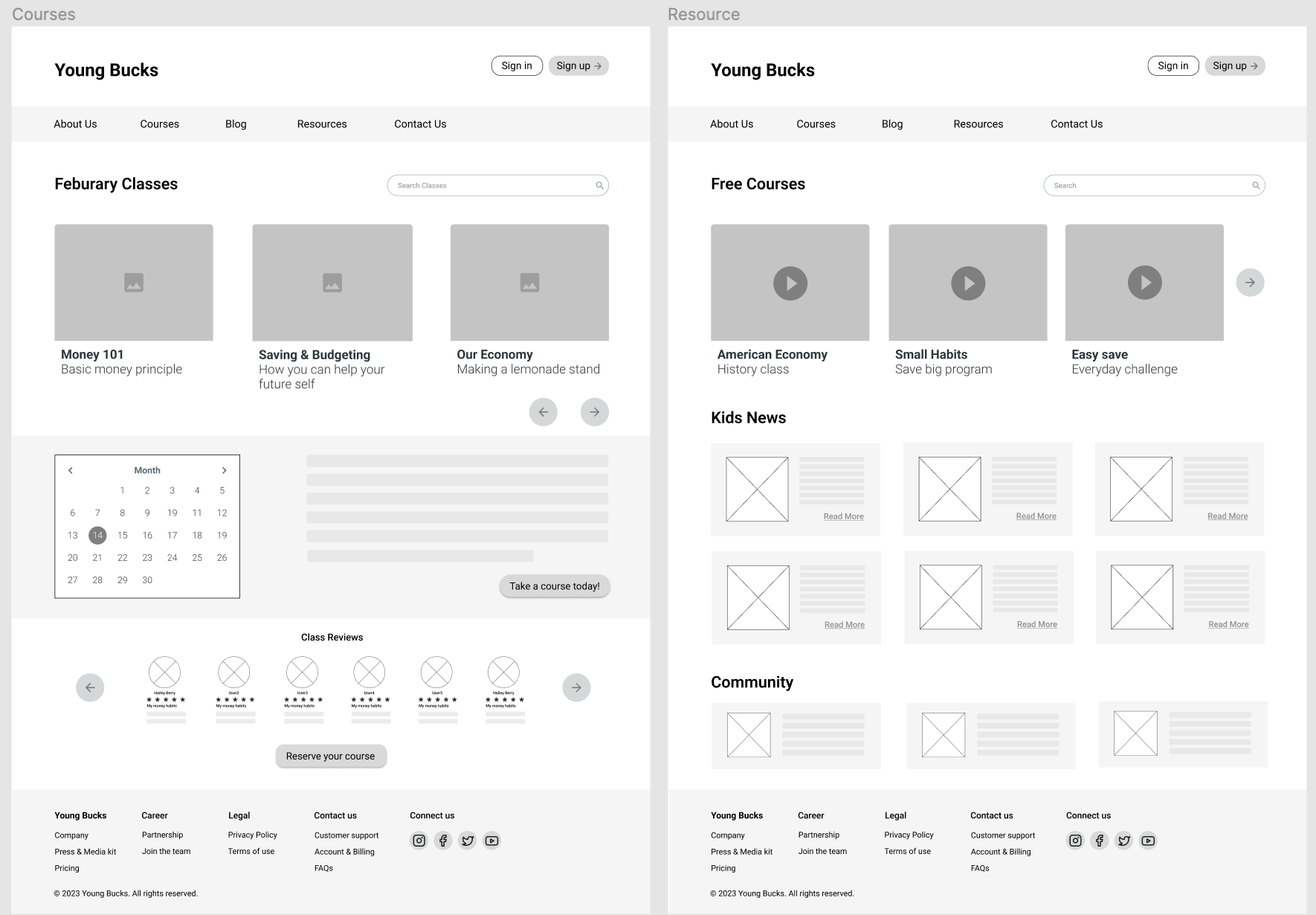
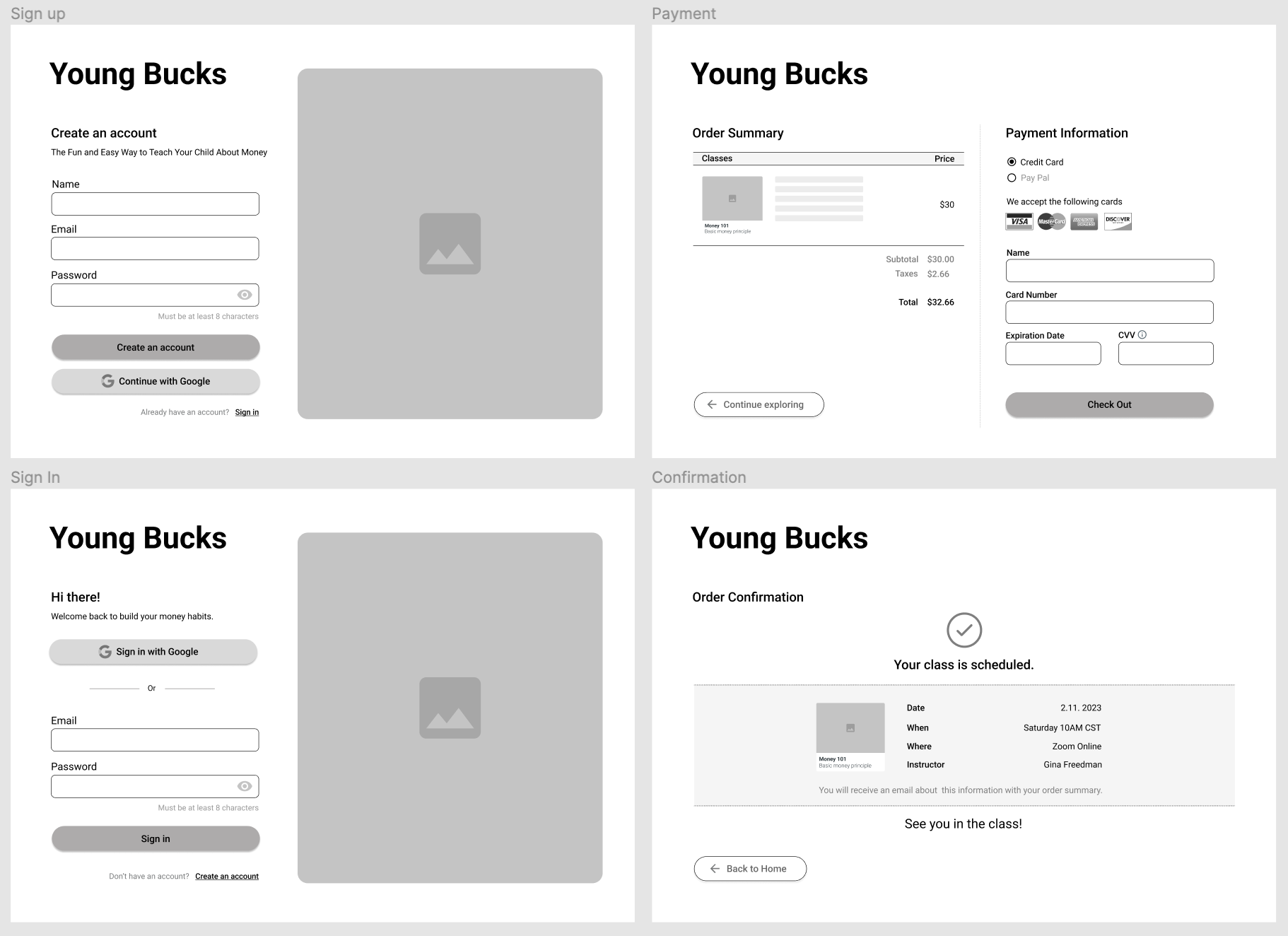
Mid-Fidelity Prototypes
(Wireframes)



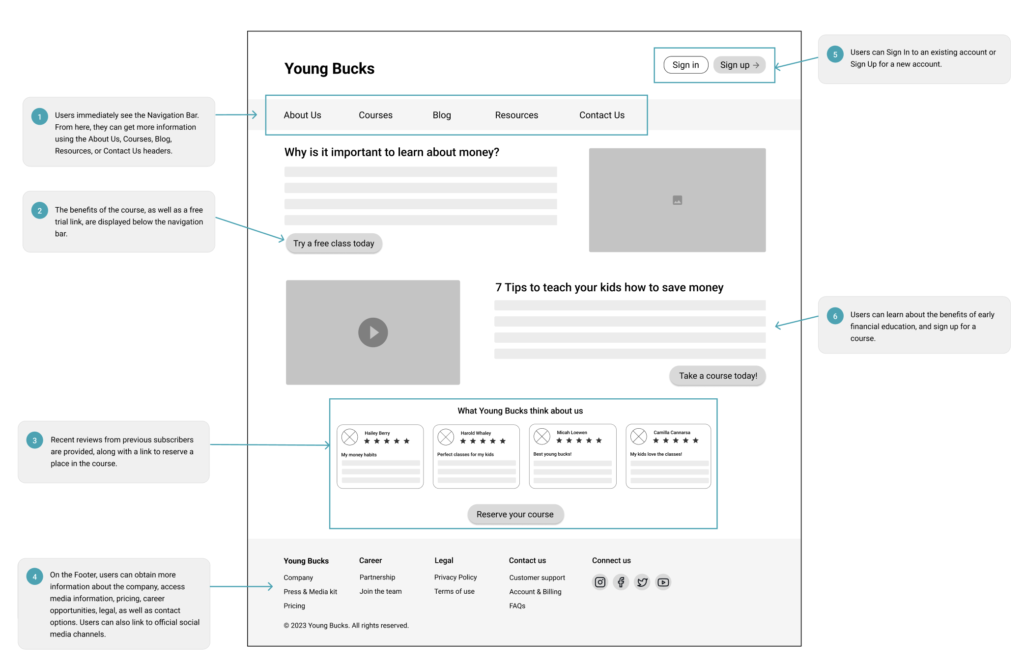
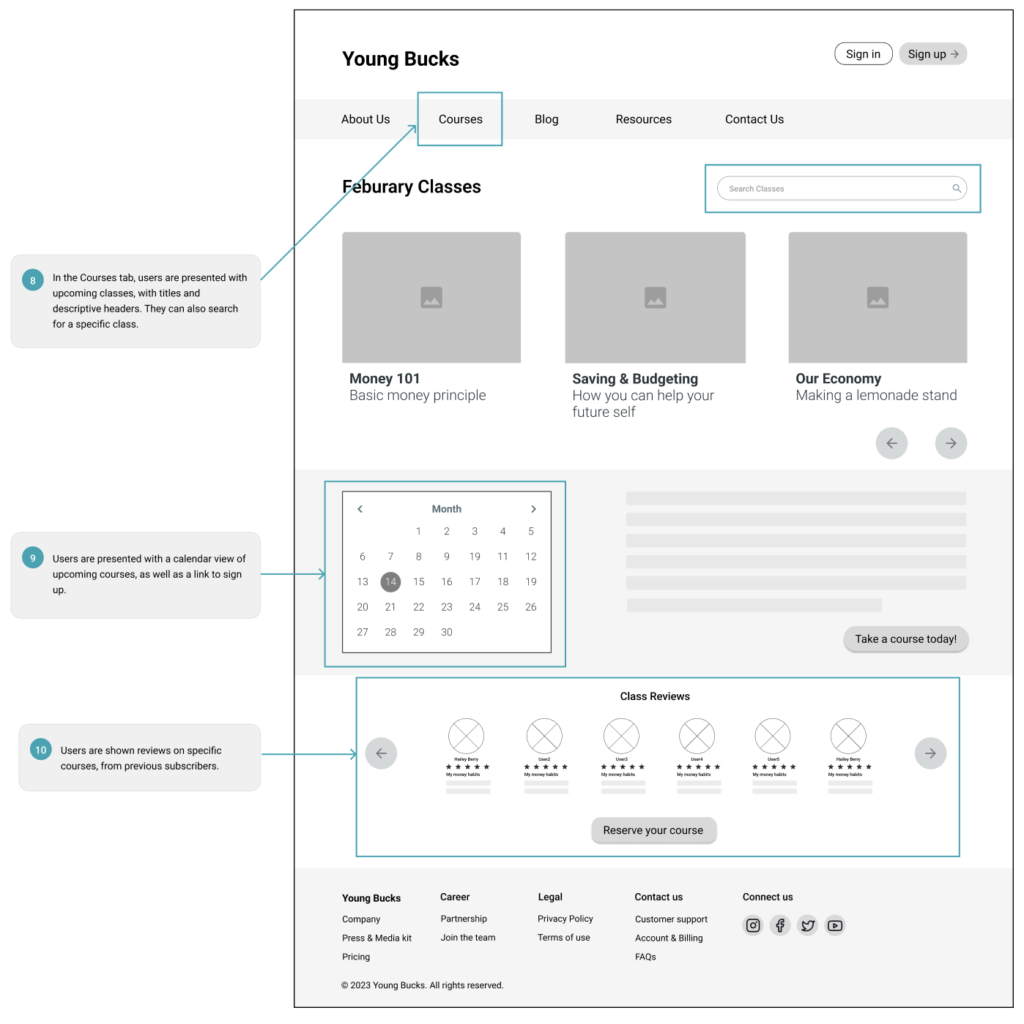
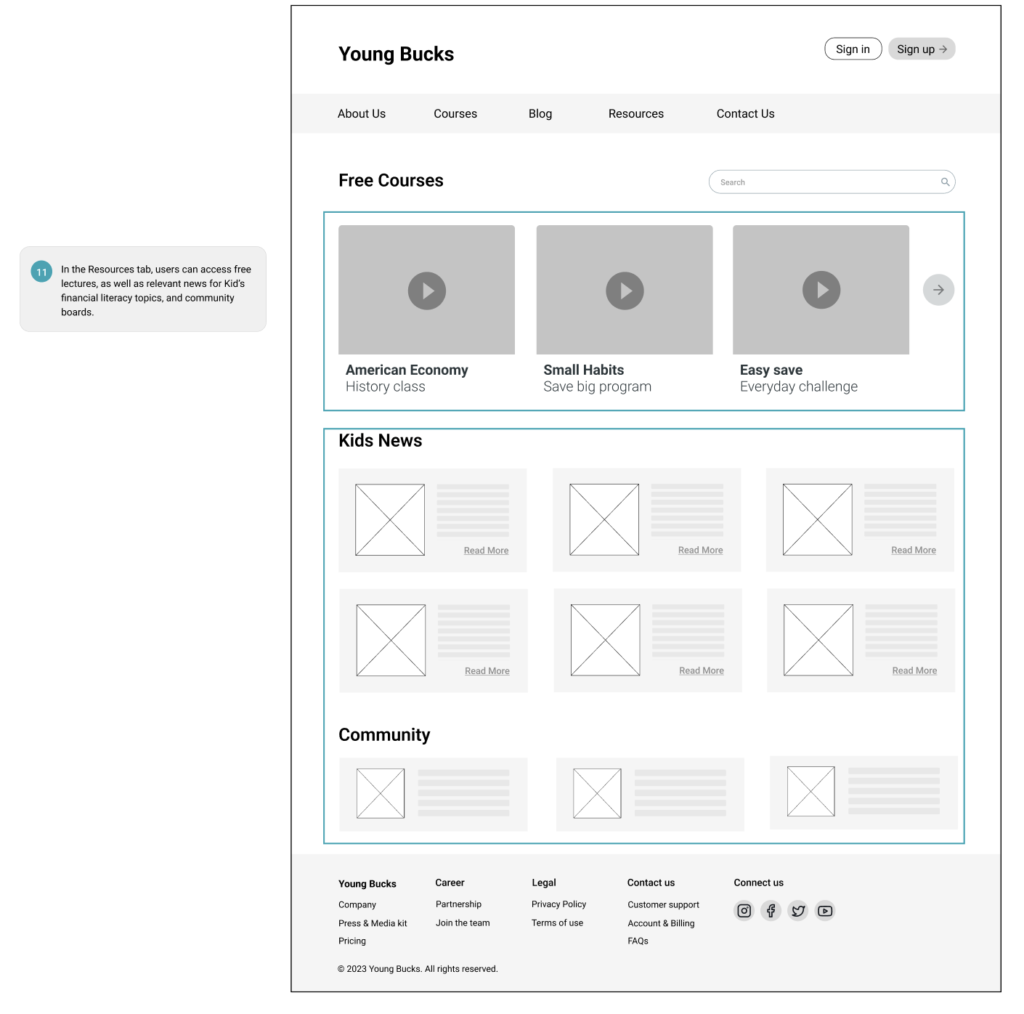
Annoted Prototypes
(Mid-Fidelity)

Landing 
Courses 
Resources 
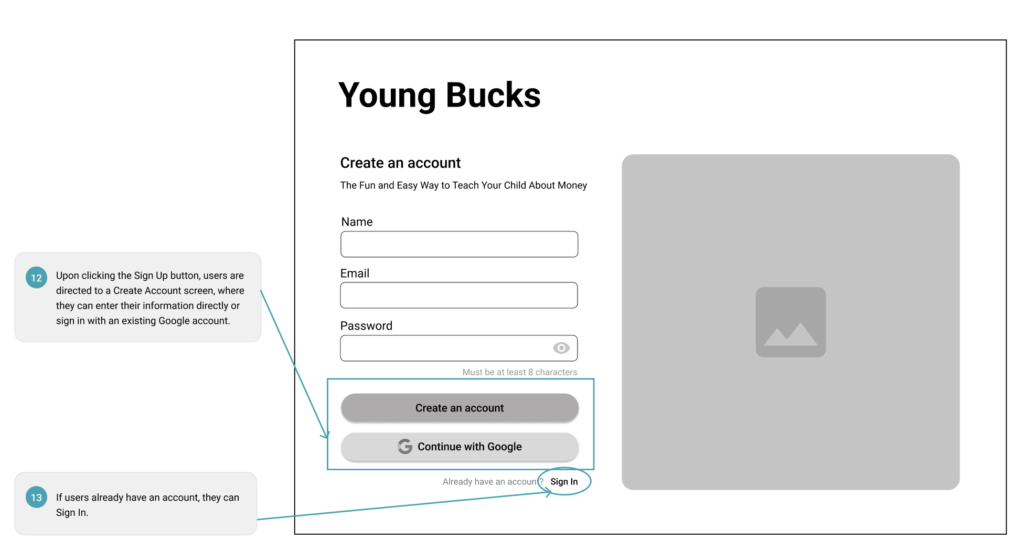
Sign Up 
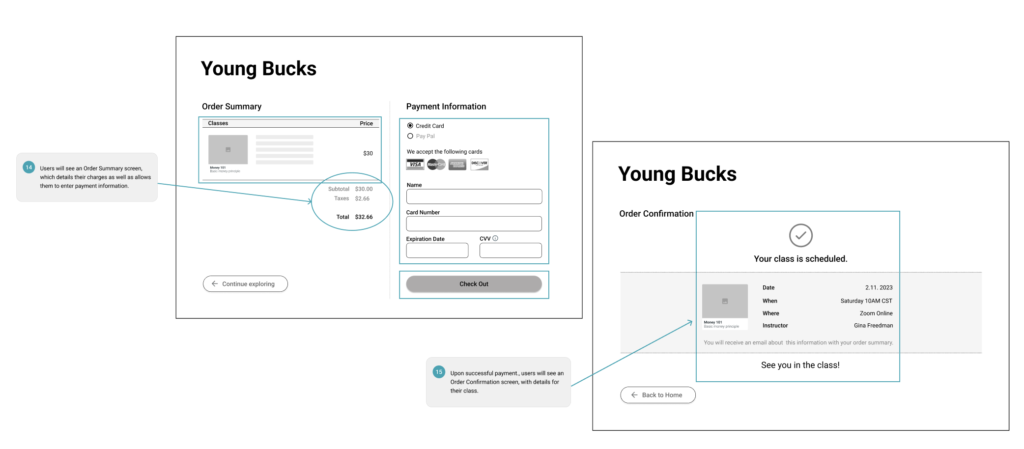
Payment / Confirmation
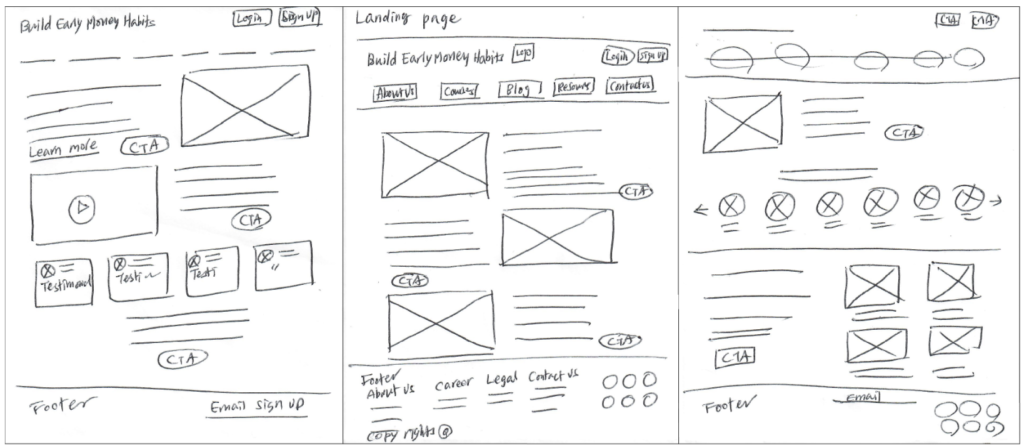
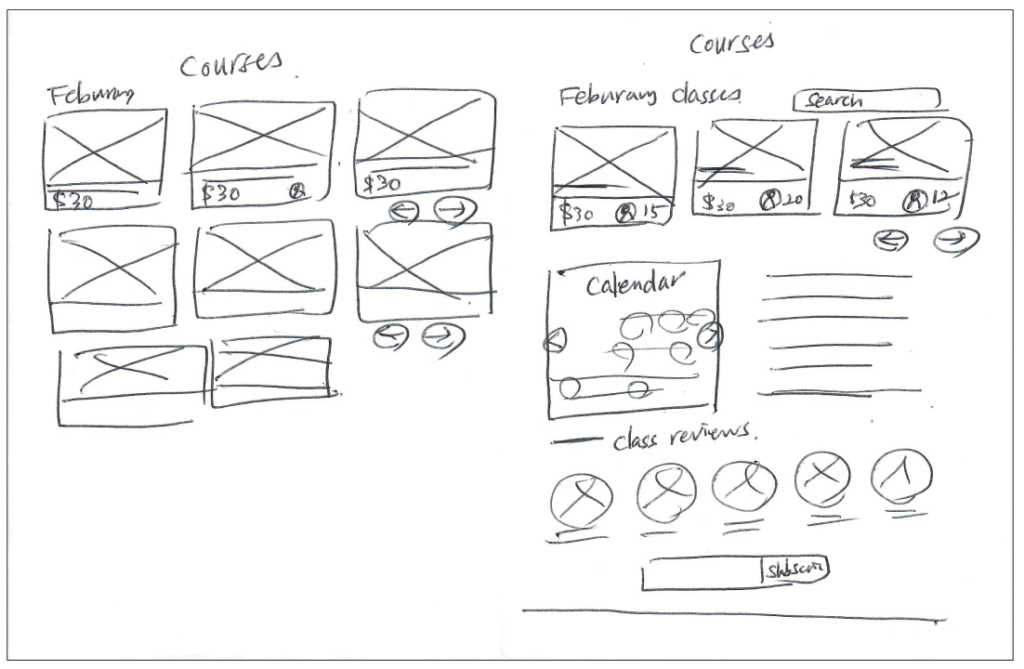
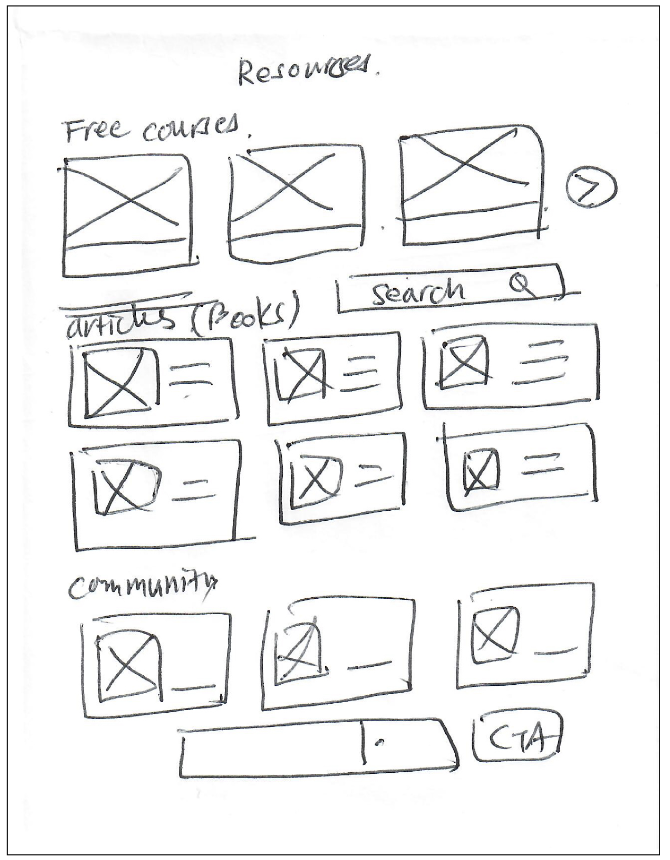
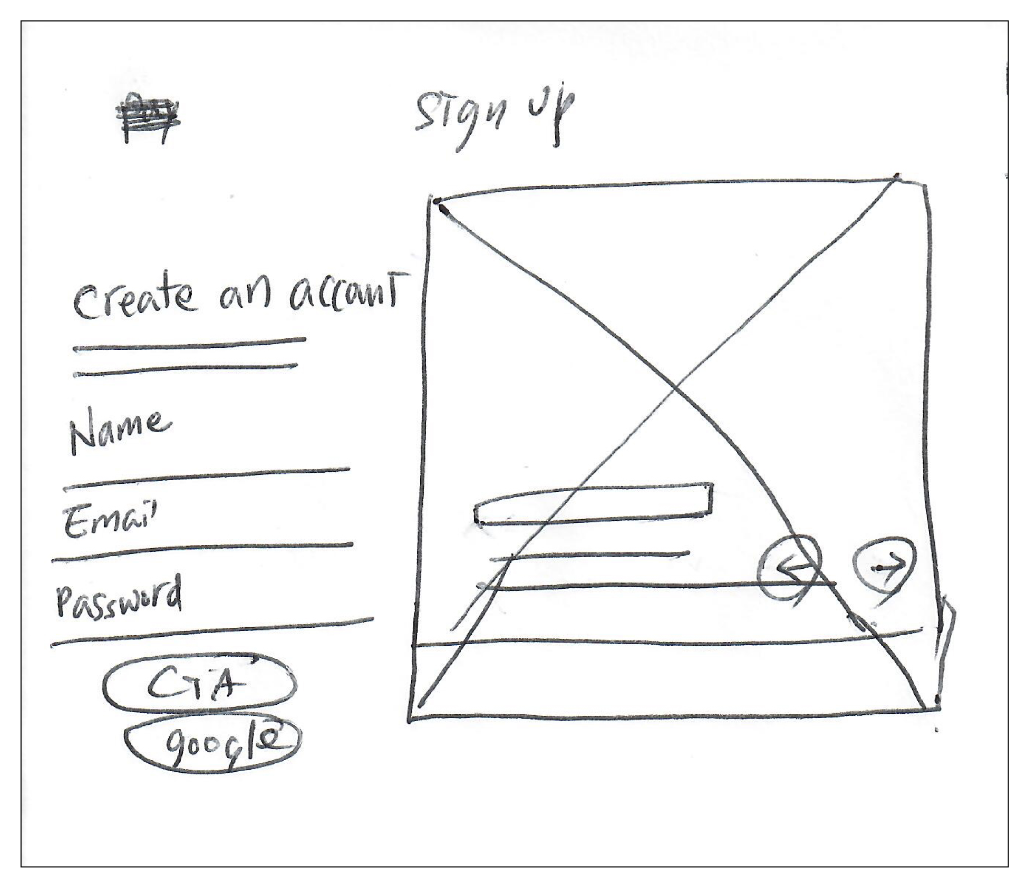
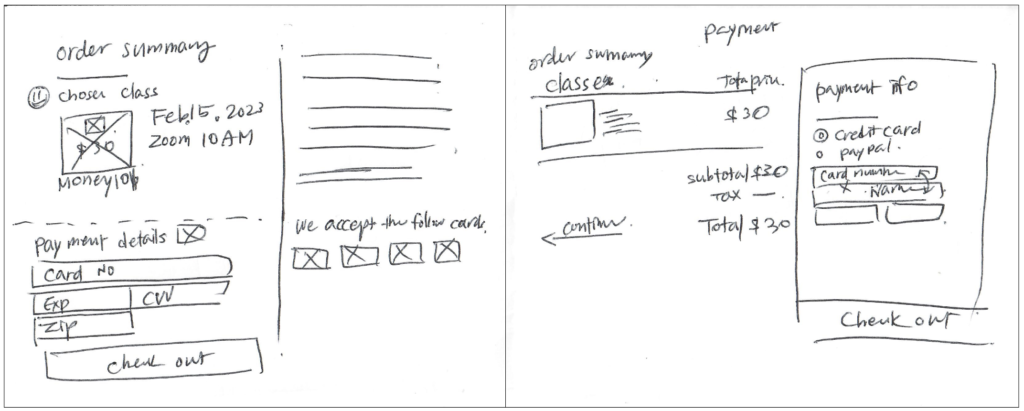
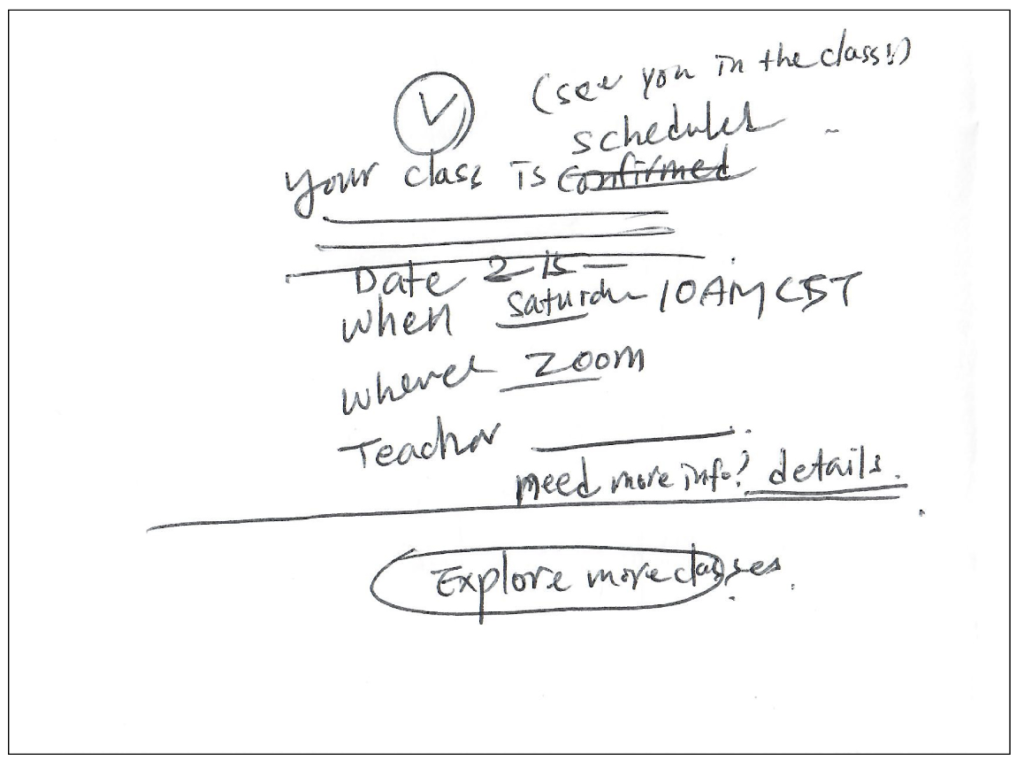
Low-Fidelity Rapid Sketches

Landing 
Courses 
Resources 
Sign up 
Payment 
Confirmation
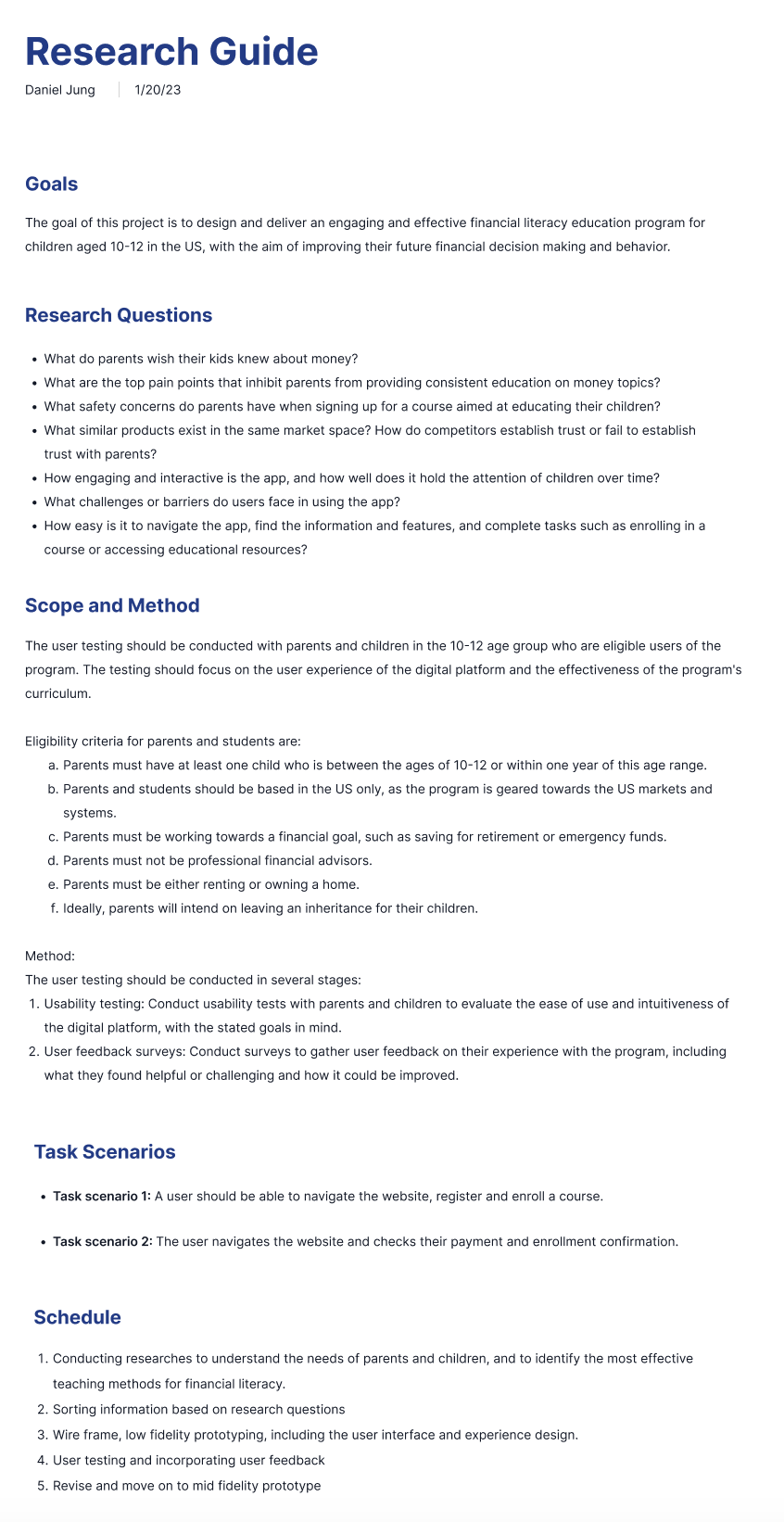
User Testing Guide / Report


Card Sort Analysis


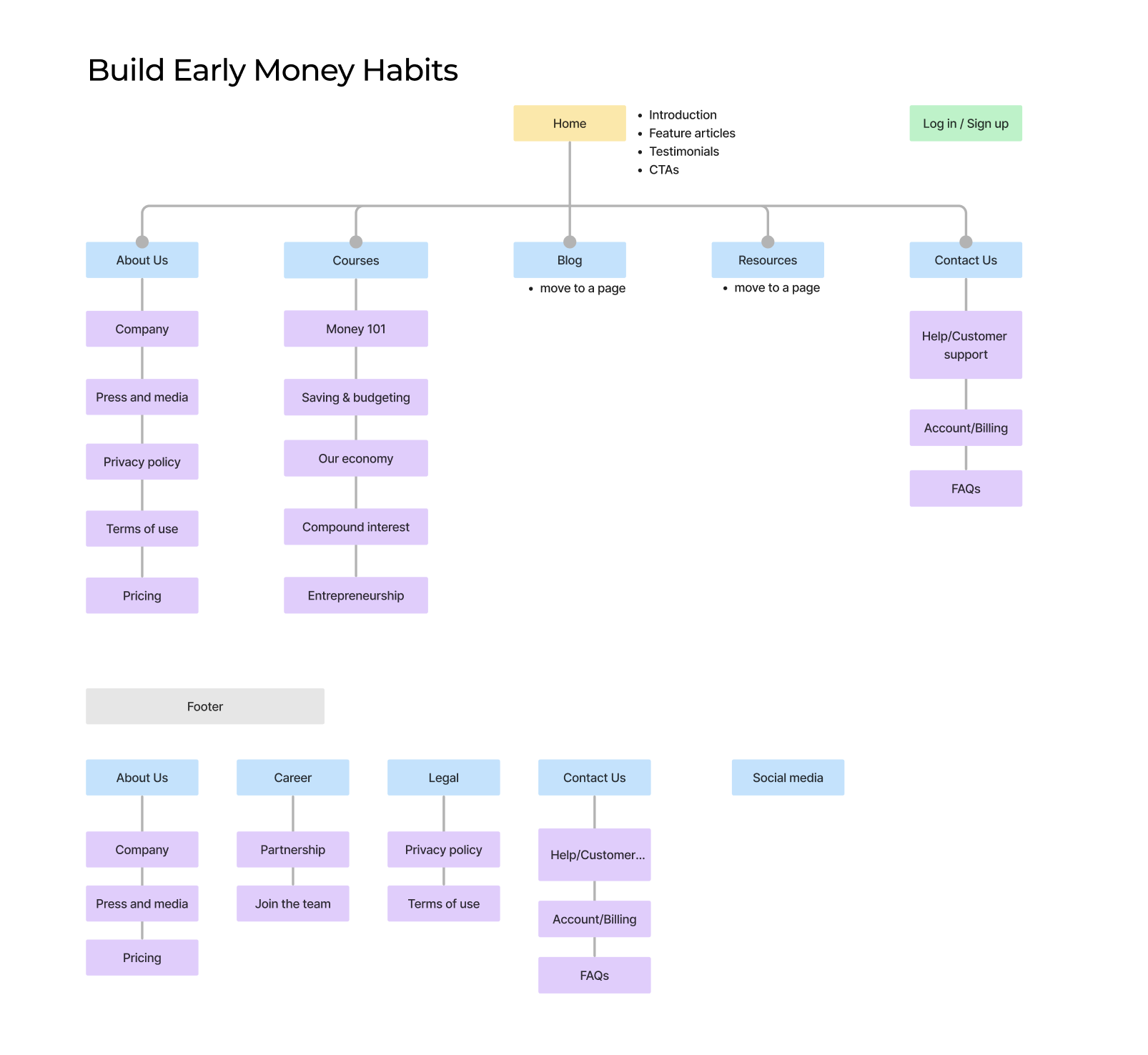
Site Mapping